Within the project index js we are using the following line of code to change edit sass files.
Sass change bootstrap gutter width.
Every column have a padding of 15 px on both sides.
Complete with pre built components it allows web designers of all skill levels to quickly build a site.
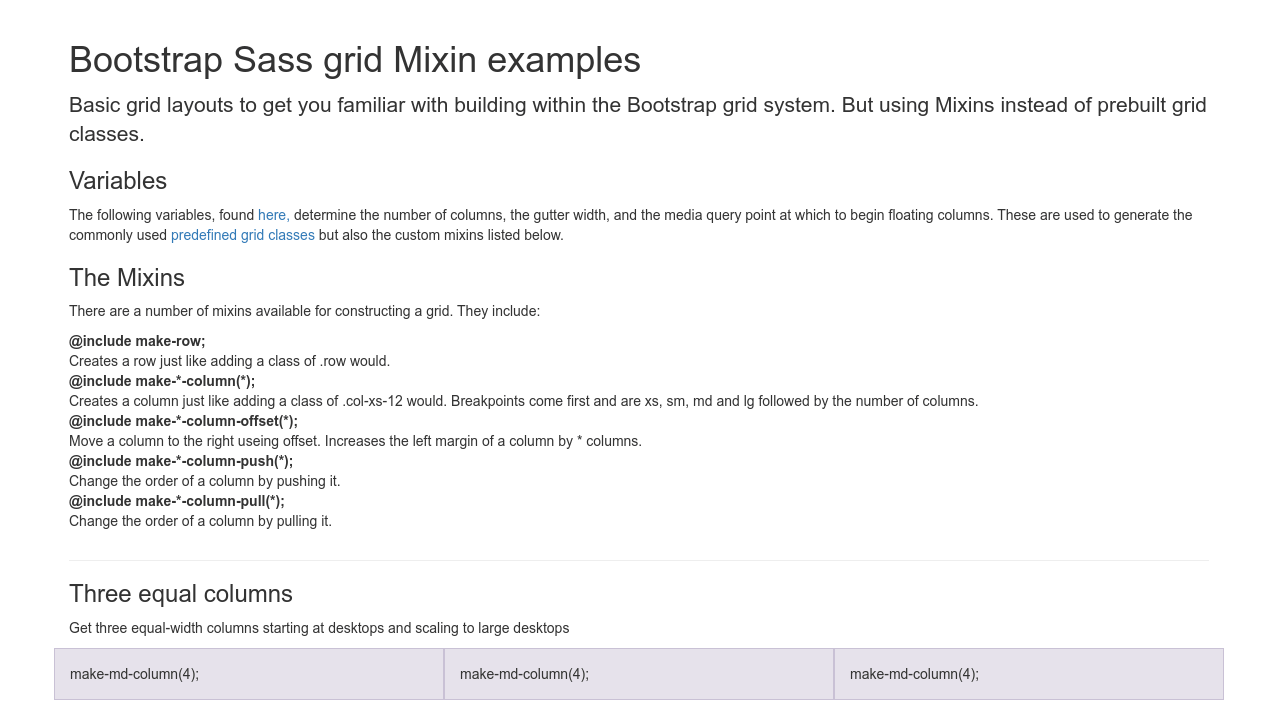
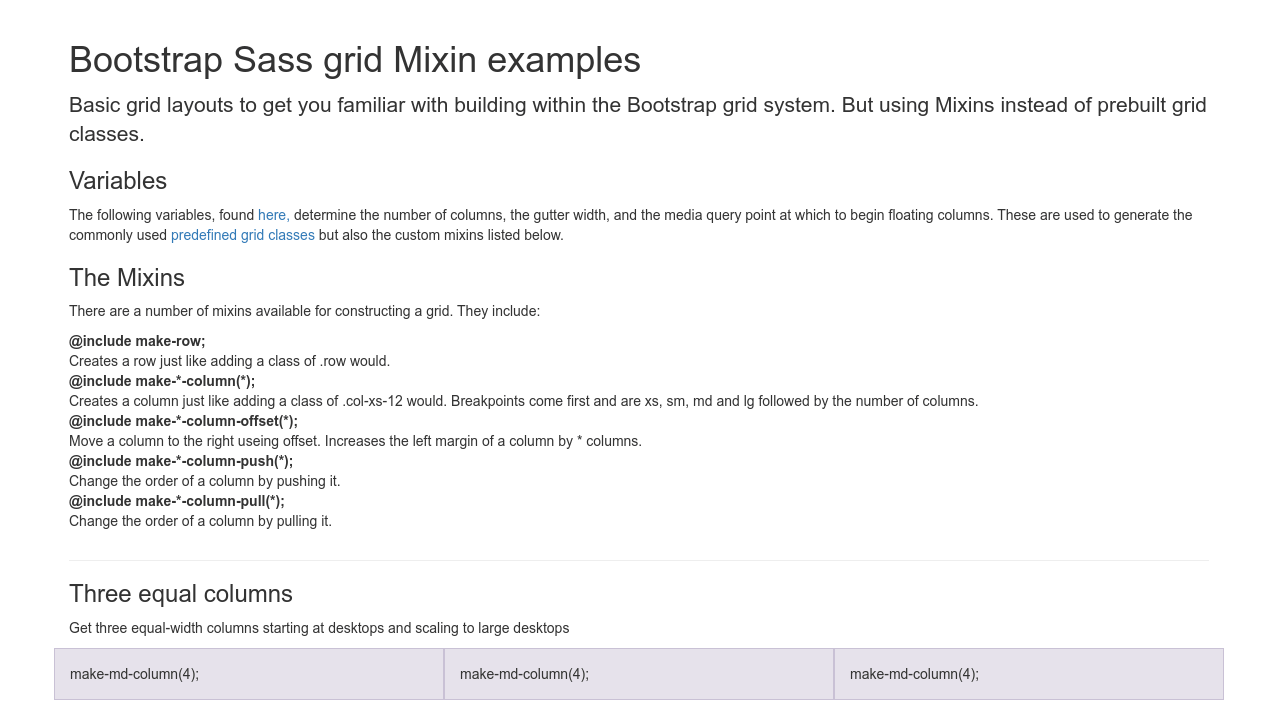
The bootstrap 4 grid system has five classes col extra small devices screen width less than 576px col sm small devices screen width equal to or greater than 576px col md medium devices screen width equal to or greater than 768px col lg large devices screen width equal to or greater than 992px col xl xlarge devices screen width equal to or greater than 1200px.
Every column get a width of 940 12.
How to do that.
You can even modify gutter width by reducing 15px width of gutter space between each columns.
Below example illustrate how to remove gutter space for a specific div.
The following image shows the highlighted gutter space and space between columns on bootstrap 4 12 column grid system.
See how aspects of the bootstrap grid system work across multiple devices with a handy table.
Specify your own gutters for every breakpoint.
The grid columns field allows to set a different number of columns and the grid gutter width field lets you change the gutter width.
This is because the viewport width is in pixels and does not change with the font size.
Using mdbpro for react we are trying to change the spacing between columns in the bootstrap grid system.
While bootstrap uses ems or rems for defining most sizes pxs are used for grid breakpoints and container widths.
I need to use custom container in bootstrap 3 to 1400px.
Just check the grid system block on the customize page.
How can i count grid column width and and grid gutter width.
Actual widths for inner elements are set to 30px smaller than breakpoint widths of div containers.
Which makes a gutter between of 30 px.
On layouts with div container paddings called gutters are set to left and right sides 15px each.
The resulting grid gutter width 2 on both sides of the grid will be hide with a negative margin of 15px.
This page also uses containers and has gutters on both sides.
Same as arajay s answer but with some automation that gives a possibility to choose a specific gutter width for every breakpoint.
Bootstrap is a popular open source framework.